Component Driven 개발 사례

Design system
- 특장점 소개 및 요약
- Component Driven User Interfaces
- figma에 의한 디자인 시스템 구축 사례 및 개념 정의
- references
- Spectrum, Adobe’s design system
- Atlassian Design System
- [2019 Spectrum con] 강수영, 정희연 | 토스 플랫폼 디자이너 : 4,000시간을 절약해준 디자인 시스템
- [OKKYCON: 2017] 김요한 - 디자이너와 개발자와의 협업을 위한 디자인 시스템
작업 환경
- 디자인팀: Figma
- 개발팀
구축 및 운용
- 디자인팀
- Foundation(color palette, typography 등) 정의와 함께, Figma의 component 기능을 정규적으로 활용하여 시안 제작
- 제작 과정에서 foundation variants 및 components 변경 업데이트 > 개발팀 sync
- 개발팀: Module 프로젝트
- mui global theming
- theme 요소 실제 구성 (좌측 링크 들어가서 <Show code> 클릭)
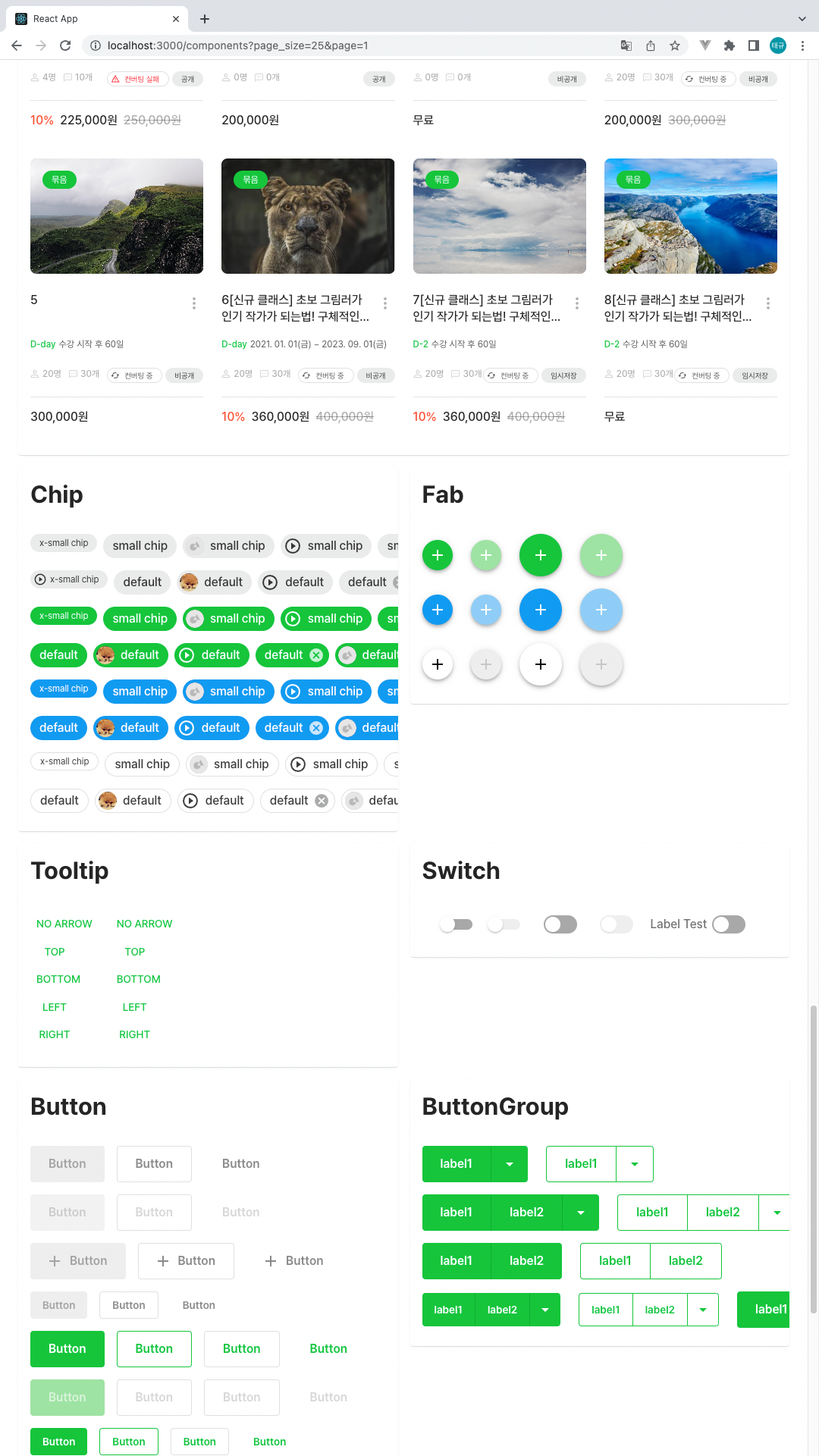
- components 제작

- storybook 제작 및 CRA(like app) test

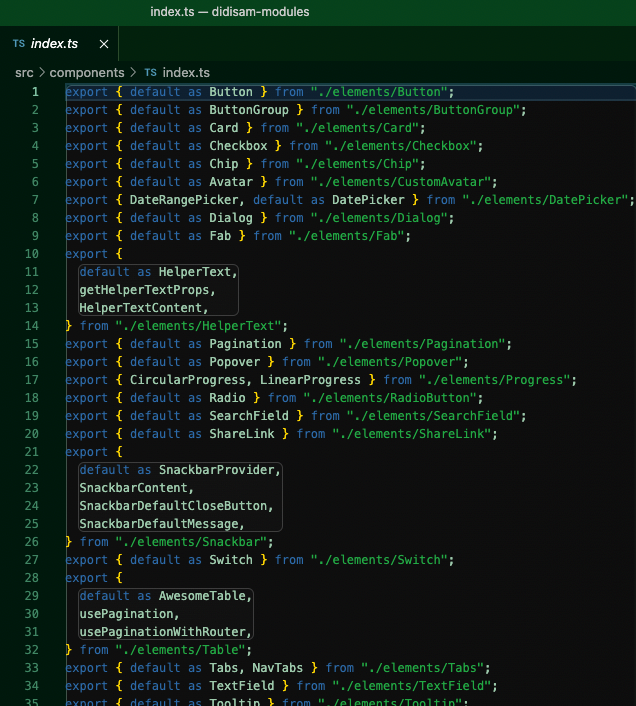
- Module package 배포: @didi-santa/didisam-modules
- mui global theming
개발측 활용
- 1차: 컴포넌트 사용
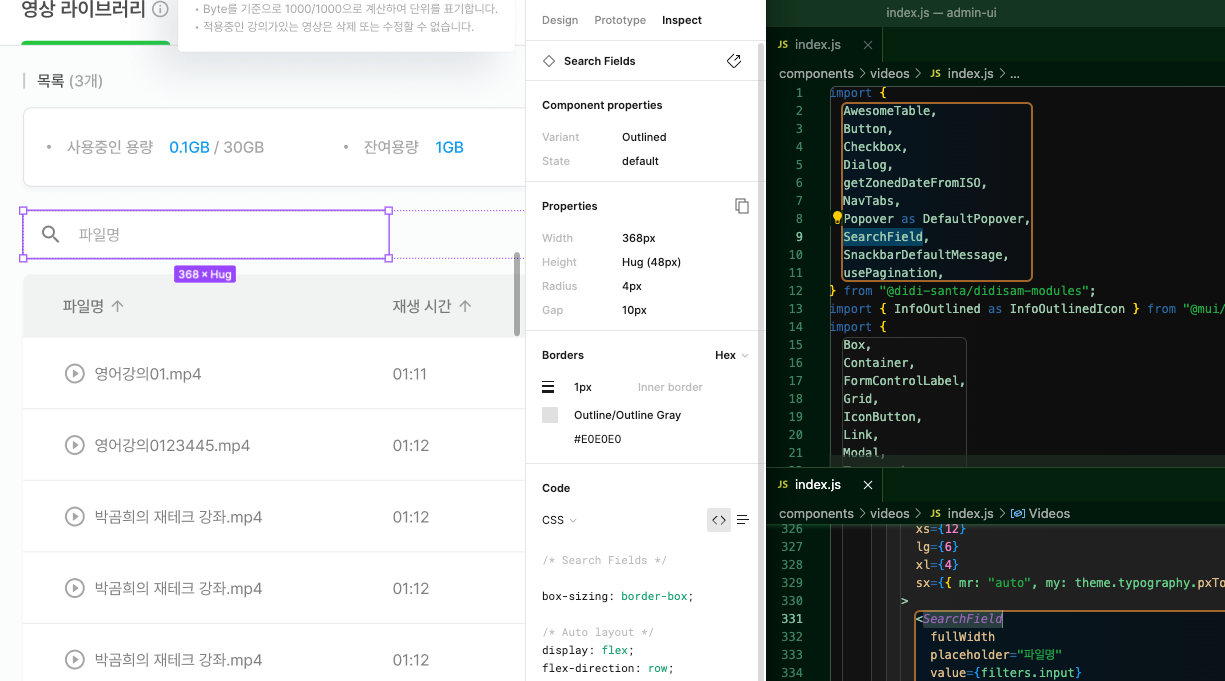
- Figma에 정의된 컴포넌트(Inspect 내용 상단에 표시)를 확인 > Module에서 찾아 사용

- Figma에 정의된 컴포넌트(Inspect 내용 상단에 표시)를 확인 > Module에서 찾아 사용
- 2차: 테마 스타일 사용
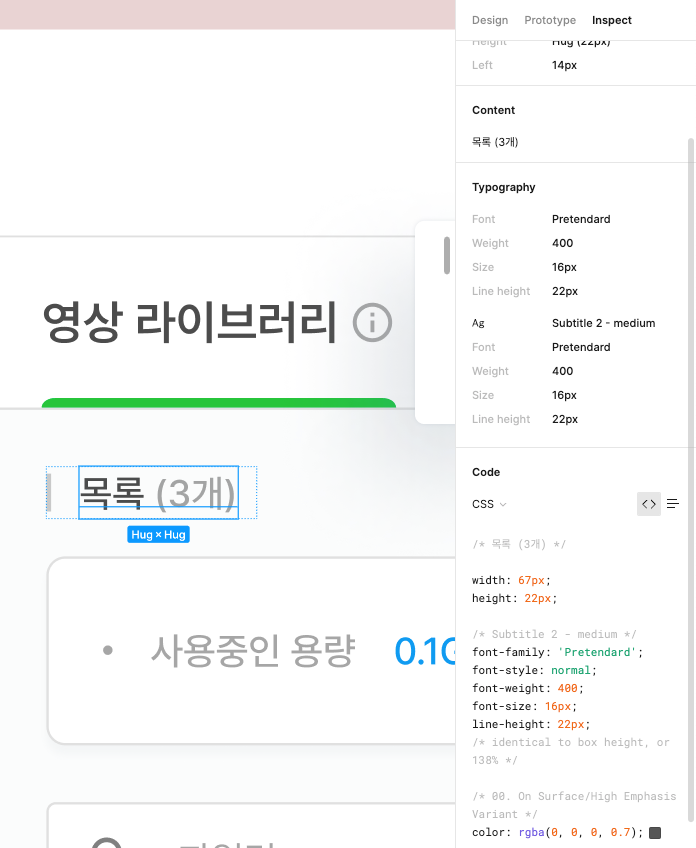
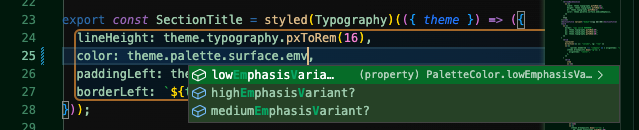
- Figma Inspect > CSS에 (comment로) 표시되어 있는 theme style 이름을 code editor에서 바로 입력


- Figma Inspect > CSS에 (comment로) 표시되어 있는 theme style 이름을 code editor에서 바로 입력