Styling Essentials

Semantic HTML
Semantic HTML: What It Is and How to Use It Correctly
Semantic HTML conveys real meaning through HTML tags. Here’s what you need to know and how to use it.

The anatomy of a button
The anatomy of a button — UI component series
All you need to know about button design, one of the main interactive building blocks for creating a user interface.

Disabled buttons suck
Disabled buttons suck | Axess Lab
Showing buttons as disabled until a form is complete might seem like a good idea. It is not. They usually create a lousy user experience…

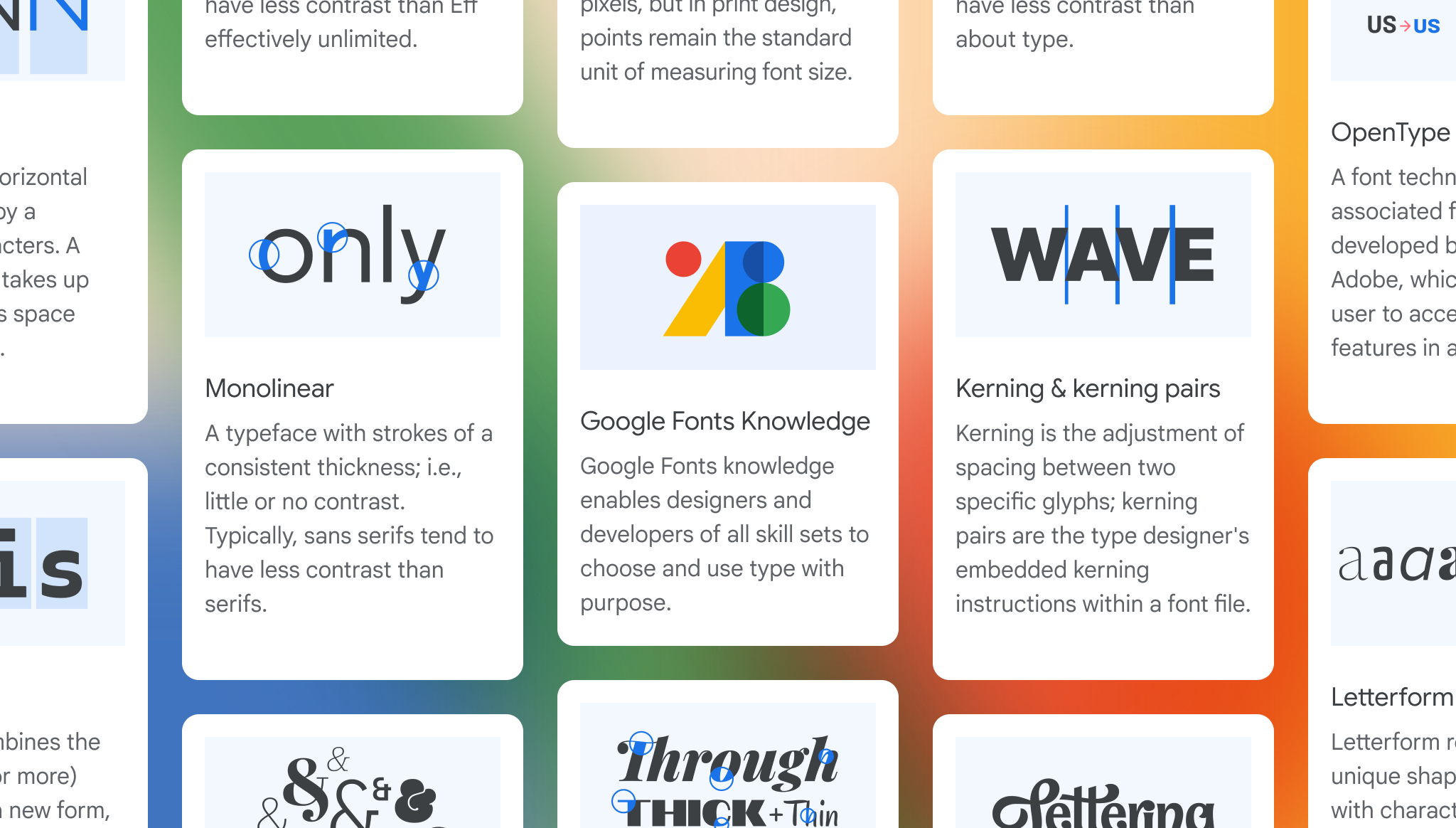
Anatomy of font
Browse topics – Fonts Knowledge - Google Fonts
Making the web more beautiful, fast, and open through great typography

Line clamp
line-clamp | CSS-Tricks
The line-clamp property truncates text at a specific number of lines.

Drag and drop
Using the HTML5 Drag and Drop API
The HTML5 Drag and Drop API means that we can make almost any element on our page draggable. In this post we’ll explain the basics of drag and drop.

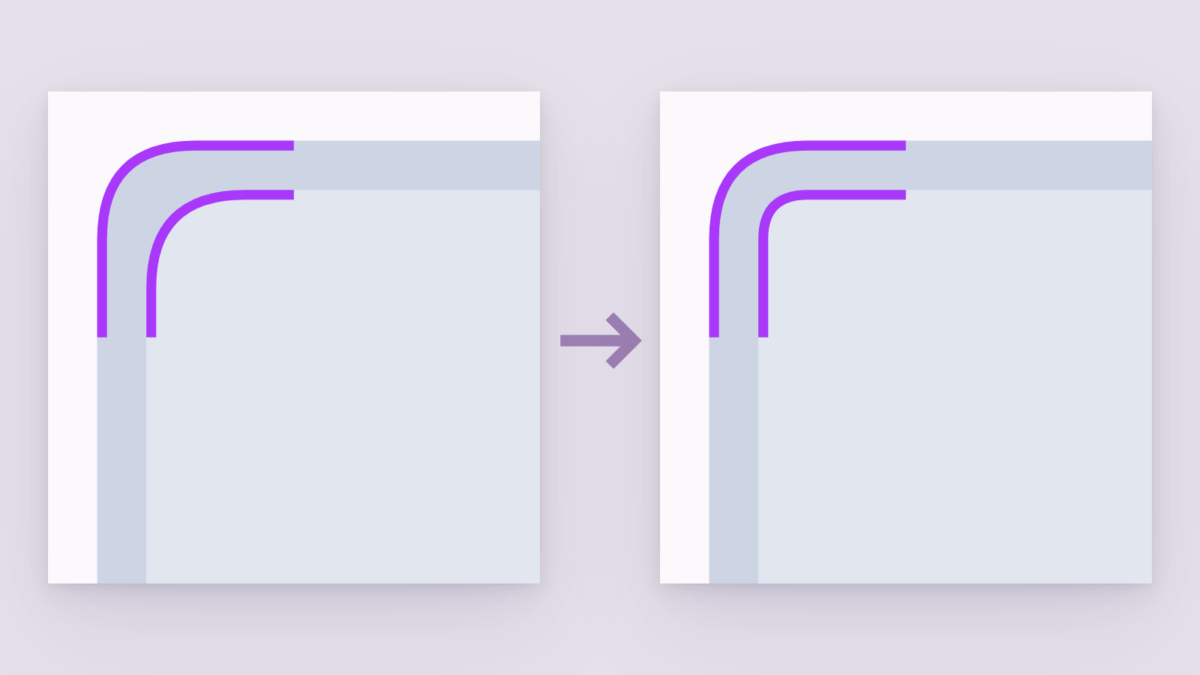
Nesting Rounded Corners
The Math Behind Nesting Rounded Corners
I was recently designing an interface with a lot of rounded corners. But, when I nested rounded corners it looked off somehow...

Tiny design detail: nested border radii look really funky if they're the same. To maintain the same curvature, the outer radius = inner radius + padding. pic.twitter.com/Oe8ZqFyr4J
— Lily Konings (@lilykonings) September 7, 2022






