내가 front-end software engineer/team lead로 해온 일들
2025
ModernLion
Roles in team
- Frontend engineering manager
- Frontend senior software engineer

Tech stack
- Runtime & languages: Node.js v22, Typescript, ECMAScript
- Frameworks & toolkits: React, Next.js, Vite, Zustand, MUI, Tailwind, Storybook
- Deployment: AWS Amplify hosting, Route 53
2024
BookIPs
Roles in team
- Frontend engineering manager
- Frontend senior software engineer

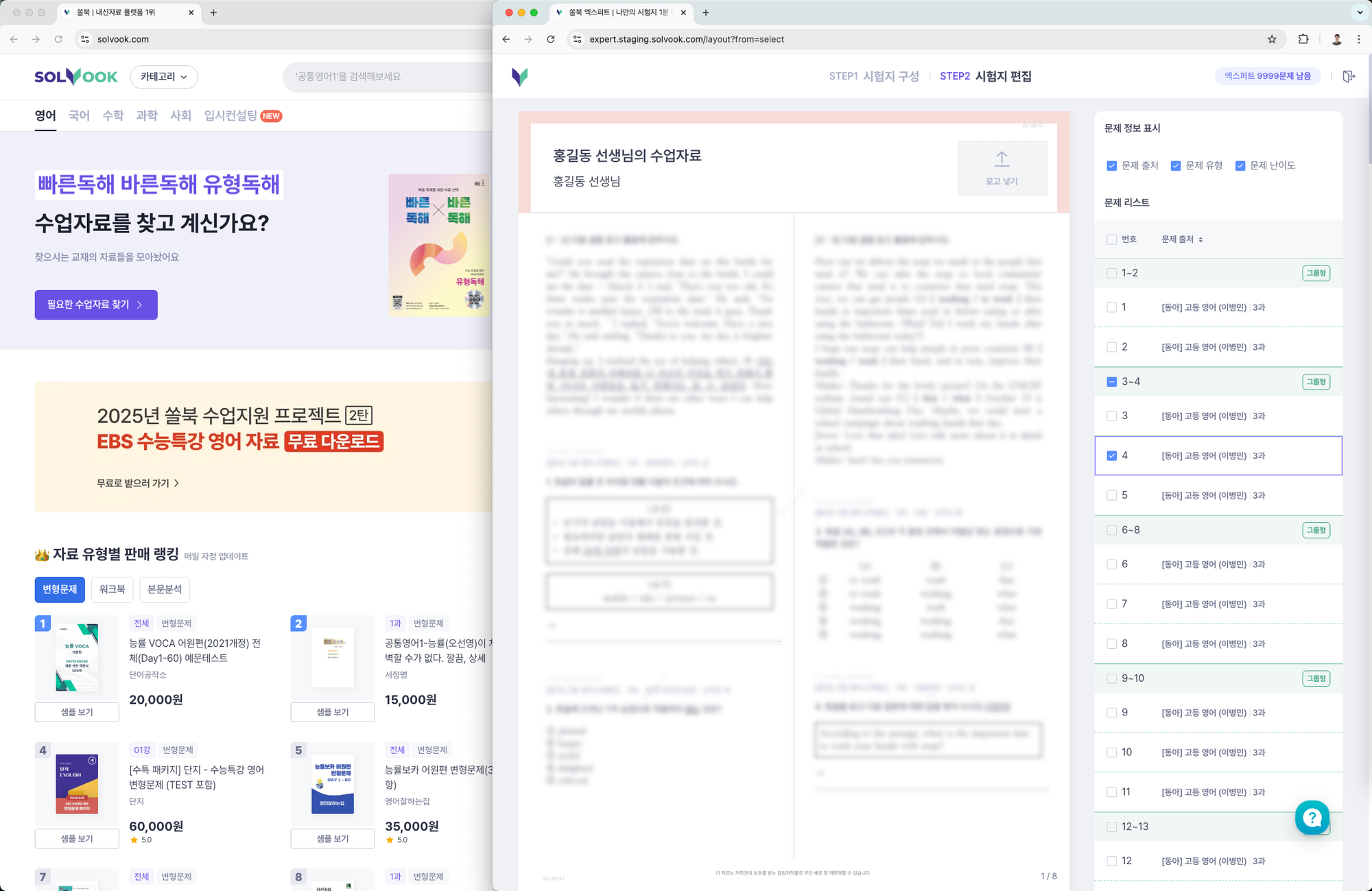
쏠북 | 내신자료 플랫폼 1위
현직 학원 강사 7만명이 선택한 자료 - 교과서, 모의고사, 참고서 변형문제 최다 보유

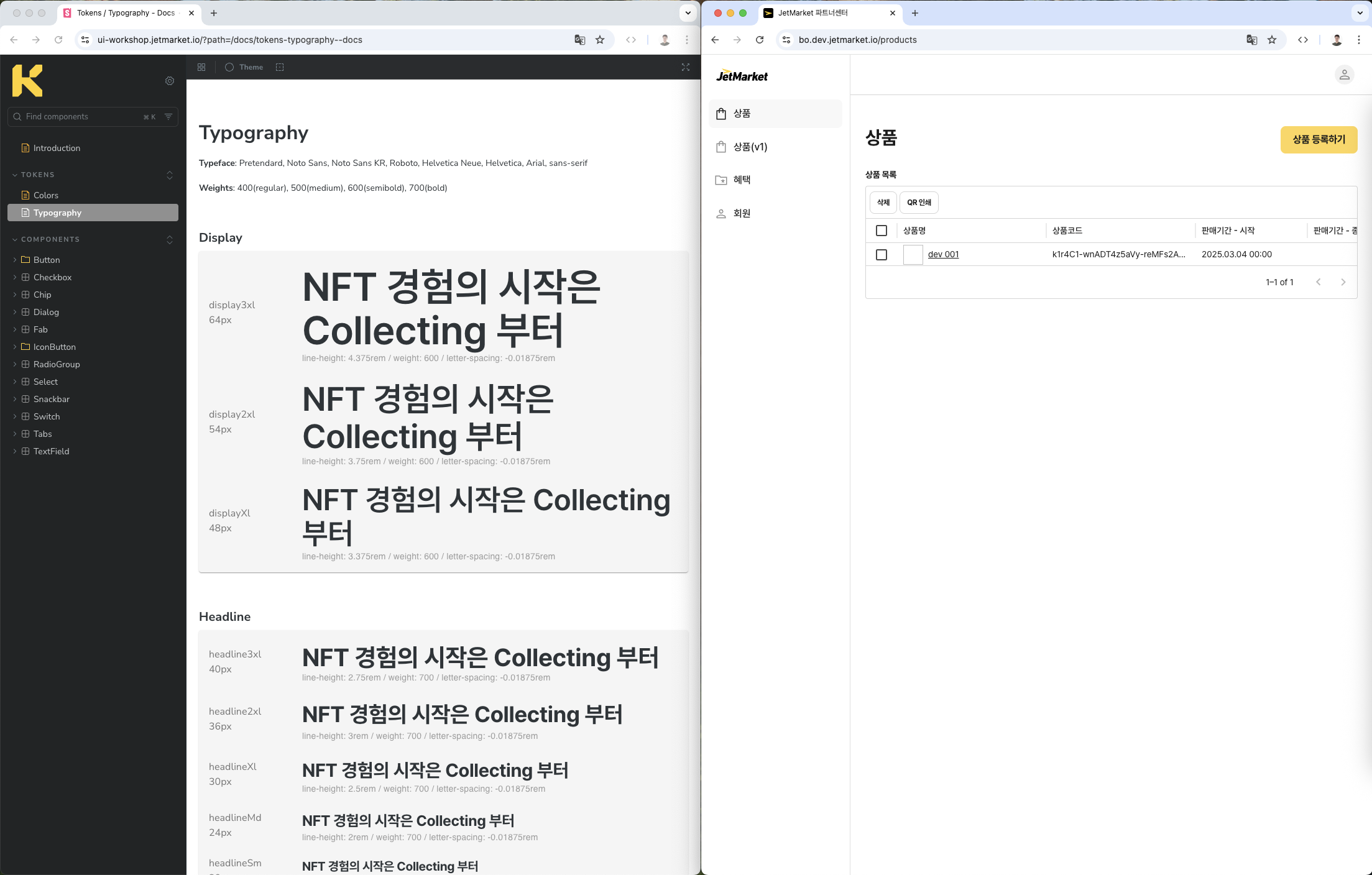
학습자료 부분 저작권 위탁 유통 및 학습자료 편집기
Tech stack
- Runtime & languages: Node.js v20, Typescript, ECMAScript, Flutter
- Frameworks & toolkits: React, Next.js, Vite, Zustand, MUI, Tailwind, Storybook
- Deployment: AWS Amplify hosting, Route 53, Codebuild, ECR, AppRunner
@storybook/core - Storybook
Solvook UI Library for Design system
2023
시아유니버스
Roles in team
- Front-end team lead
- Front-end software engineer

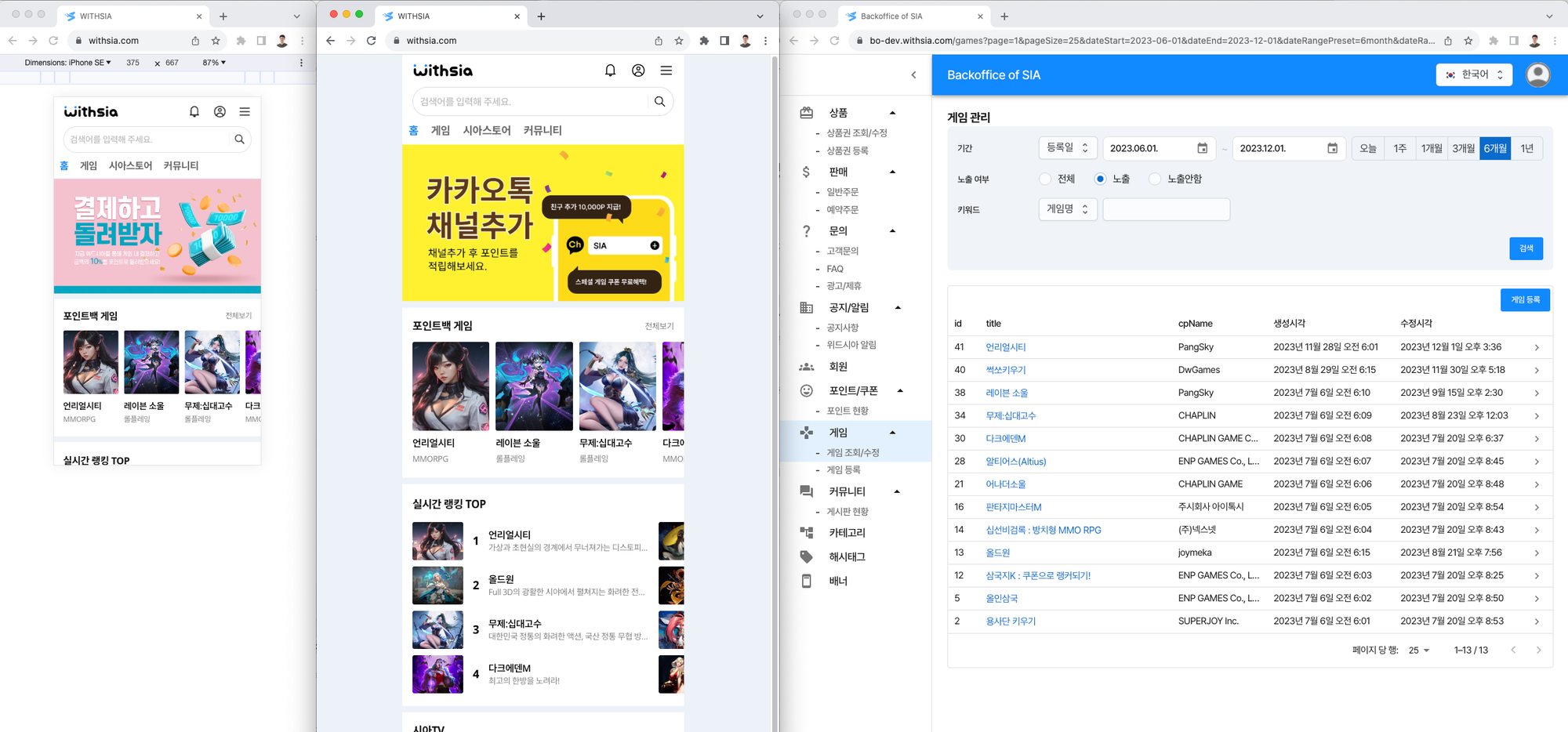
위드시아
가성비있게 게임을 즐기고 싶다면? 위드시아!

Game influencer 수익공유 channeling portal 및 CMS
Tech stack
- Runtime & languages: Node.js v18, Typescript, ECMAScript
- Frameworks & toolkits: React, Next.js, Vite, Recoil, MUI/JoyUI, Storybook
- Deployment: AWS Amplify hosting, Route 53
@storybook/cli - Storybook
SIA Design system
@metacon/sia-ui-library
- [![React][react.js]][react-url] - [![Storybook][storybook-img]][storybook-url] - [![Vite][vite-img]][vite-url] - [![MUI][mui-img]][mui-url]. Latest version: 0.4.0, last published: 9 days ago. Start using @metacon/sia-ui-library in your project by running `npm i @metacon/sia-ui-library`. There are…

Front-end development
업무 주요 순서 1. 요구조건/정책(기획서) review * 전체를 한 번에 다 이해하는 것은 한계가 있기 마련이어서 구현할 때 필요한(맡은) 것만 찾아보면 된다는 입장이 있을 수 있지만, 그럼에도 흐름 중심으로 이해하는 관점은 여전히 중요합니다. 2. R&R 및 Design system 협의 * 화면 혹은 tab 기준으로, 개발 소요 시간을 예측합니다.

Front-end team 운영과 효율적 협업 경험 정리
고미코퍼레이션
Roles in team
- Front-end software engineer
Gomi Mall - Find Your Korean Lifestyle
Gomi Mall là trang bán lẻ đồ tiêu dùng Hàn Quốc hàng đầu tại Việt Nam. Với tiêu chí Find Your Korean Lifestyle, Gomi luôn muốn đồng hành cùng khách hàng tìm kiếm những sản phẩm tin dùng từ Hàn Quốc đến với người tiêu dùng tại Việt Nam.

한국 상품 구매 베트남 commerce service
Tech stack
- Runtime & languages: Node.js v14/16, Typescript
- Frameworks & toolkits: Vue.js v2, Next.js, Recoil, Rematch(redux), MUI, Storybook
- Deployment: Github actions, AWS Amplify hosting, Route 53
Webpack App
Gomimall Design System
@gomi/gomimall-ui-modules
- [![React][react.js]][react-url] - [![Storybook][storybook-img]][storybook-url] - [![Vite][vite-img]][vite-url] - [![MUI][mui-img]][mui-url]. Latest version: 0.9.0, last published: 10 months ago. Start using @gomi/gomimall-ui-modules in your project by running `npm i @gomi/gomimall-ui-modules`. The…

2021~2022
산타
Roles in team
- Front-end team lead
- Front-end software engineer

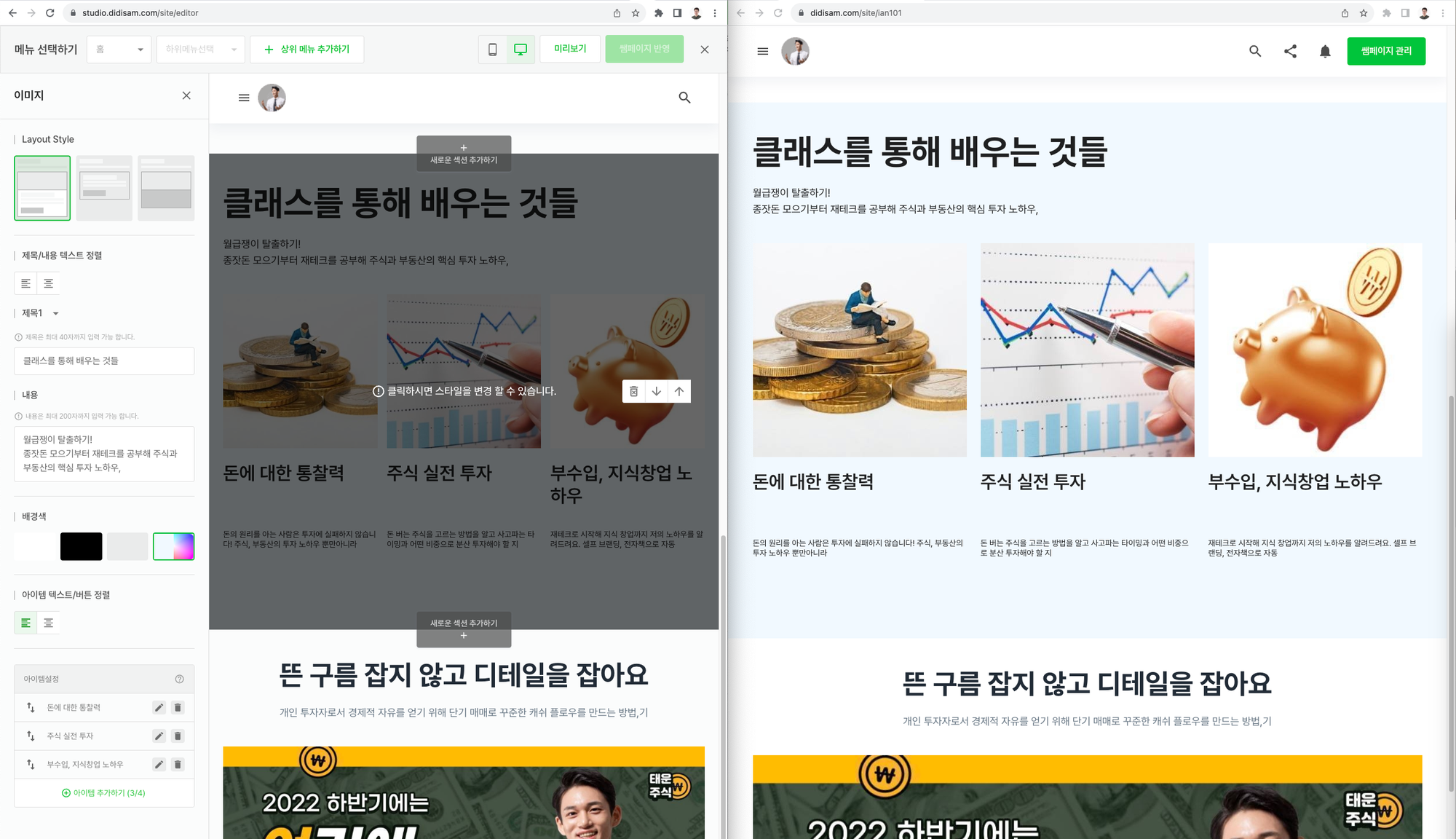
디디쌤
교육 홈페이지, 프리미엄 교육 콘텐츠, 학습관리 교육에 필요한 모든것을 하나로 모았습니다.

Online 학습 platform portal 및 LMS/CMS
Tech stack
- Runtime & languages: Node.js v16, ECMAScript, Typescript
- Frameworks & toolkits: React, Next.js, Create react app, Rematch(redux), MUI, Storybook
- Deployment: AWS Amplify hosting, Route 53
Webpack App
디디쌤 Design system
@didi-santa/didisam-modules
DIDISAM Design system. Latest version: 1.5.5, last published: a day ago. Start using @didi-santa/didisam-modules in your project by running `npm i @didi-santa/didisam-modules`. There are no other projects in the npm registry using @didi-santa/didisam-modules.

Component Driven 개발 사례
Design system - 특장점 소개 및 요약 - Component Driven User Interfaces - figma에 의한 디자인 시스템 구축 사례 및 개념 정의 - references - Spectrum, Adobe’s design system - Atlassian Design System - [2019 Spectrum con] 강수영, 정희연 | 토스 플랫폼 디자이너 : 4,000시간을 절약해준 디자인 시스템 - [OKKYCON:

Design system을 통한 디자인팀-FE팀 협업 성공 사례
2018~2020
멋쟁이사자처럼
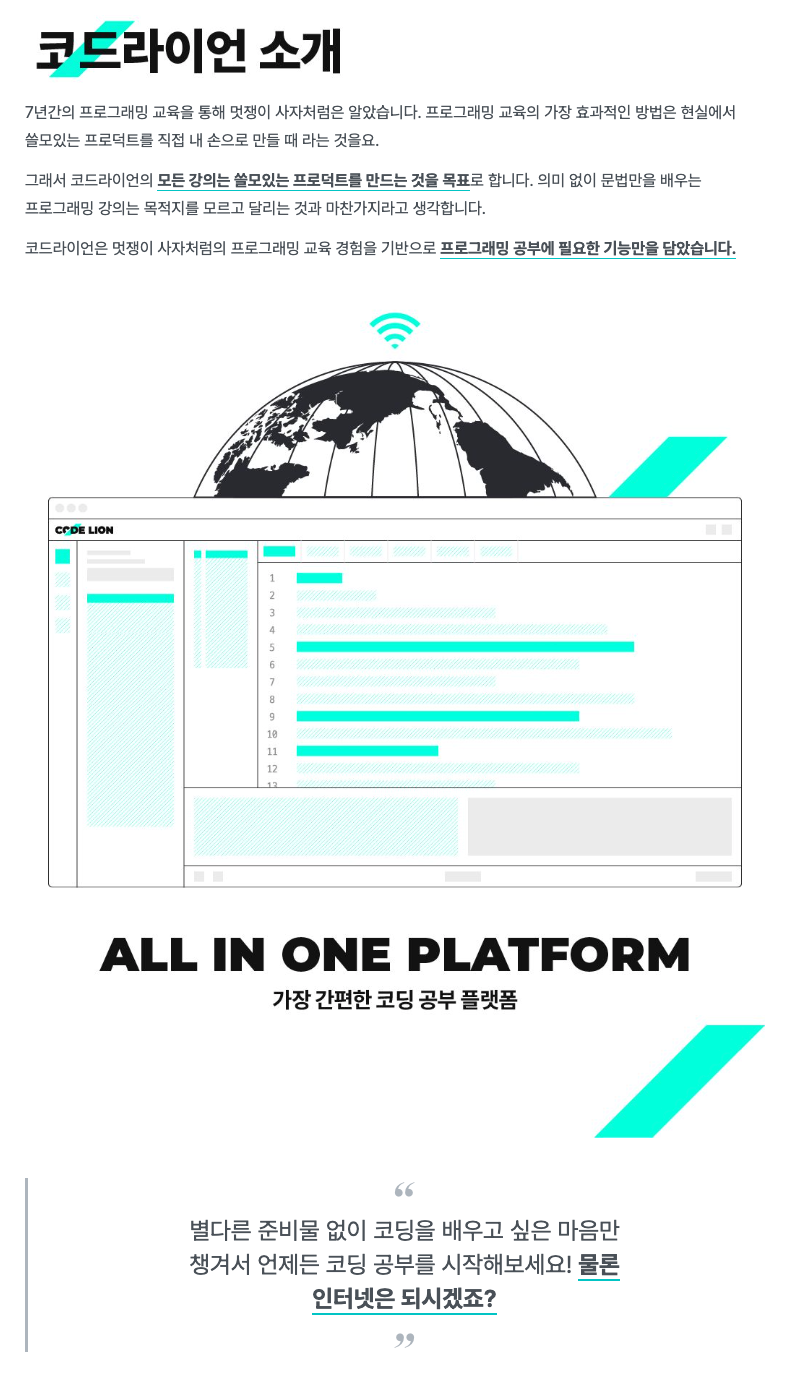
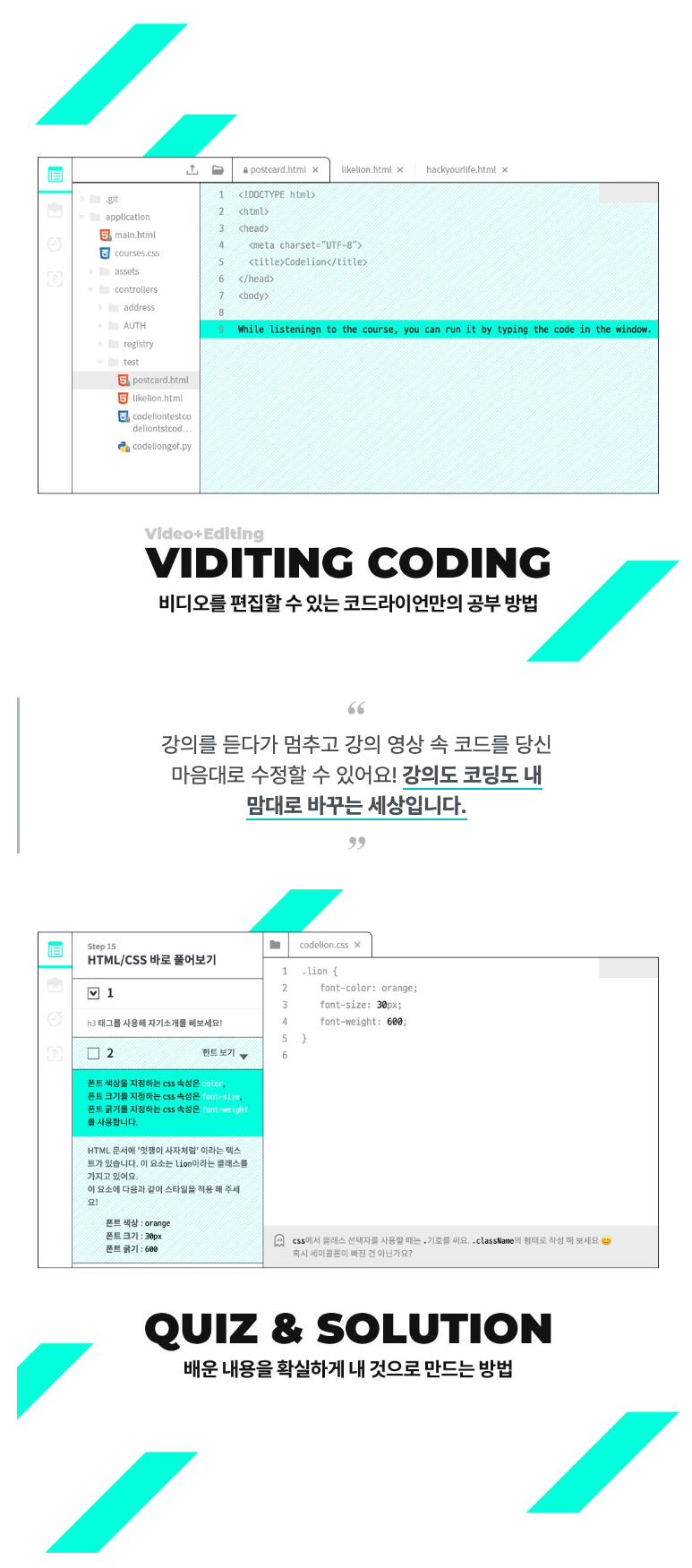
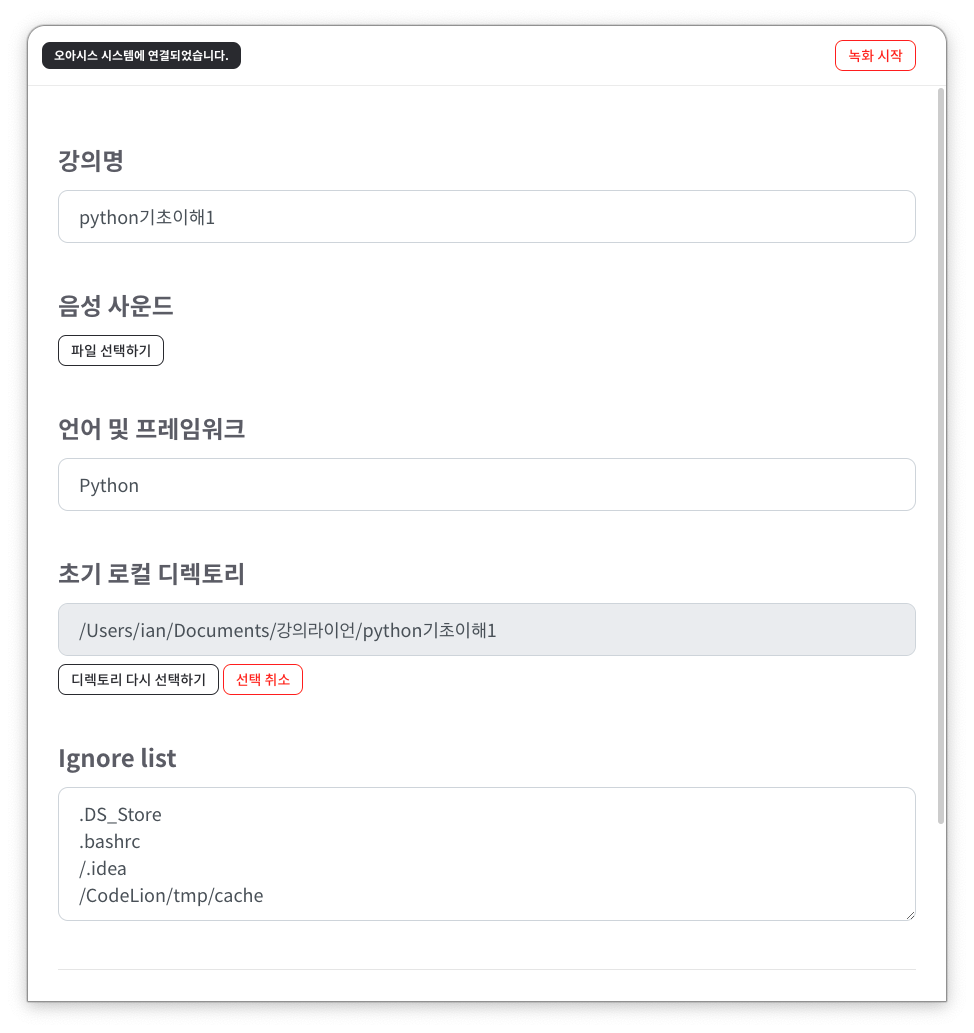
CodeLion - Web IDE 교수/학습 플랫폼



Video+Editing=Viditing 기능 설명

Roles in team
- Front-end software engineer
Tech stack
- Runtime & languages: Node.js v14, ECMAScript
- Frameworks & toolkits: React, Create react app, Rematch(redux), Electron, SCSS, Apollo(GraphQL)
- Deployment: AWS Amplify hosting, Route 53


.svg)